35 million images now free for sharing
Getty Images has made a big part of its photo collection free for embedding in non-commercial blogs and sharing via social media.
It’s a very bold move for one the world’s biggest photo agencies, and for an industry that is highly protective of copyright.
Getty says the Internet makes it easy for its images to be used without permission or with proper attribution when people right-click and save a photo from a website or grab a screen shot.
By removing their watermark and making images free for non-commerical use, the photo agency says its images will appear in a custom “Embedded Viewer”: think of YouTube’s embedded player. This “Embedded Viewer” includes the proper copyright information, and when you click on the image, it takes users back to the licensing page on Getty’s website.
How it works
Users can simply log-on to the Getty Images site; search for an image and click on the embed tool </> icon.
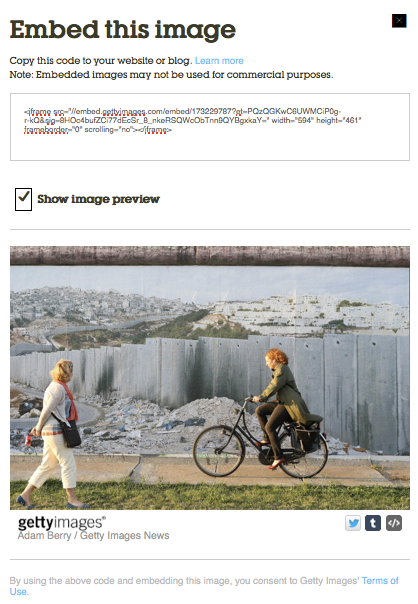
A pop-up box with the iframe HTML embed code appears. You simply copy and paste the HMTL code for the image into your blog.
The images available under the updated terms of service also come with share buttons for Twitter and Tumblr and provide a link for the image to be shared.
As you can see from the example at the top of this post, the photographer and Getty Images are clearly attributed. However, the viewer does not provide a caption or a mouse roll over function to offer more information about the image. You have to click on the image to find out more from the licensing page.
In this instance we’ll of course offer the professional courtesy to Kai Wiedenhöfer, the photographer whose exhibition Wall on Wall was displayed on a section of the Berlin Wall last year.
Read the fine print
It’s well worth reading the terms of service before diving in. Getty Images reserves the right to remove images (which may mean images disappear from blogs or it could lead to dead links shared on social media); to gather meta data about how you use images; and, to place advertisements with the images on the “Embedded Viewer”.
“Where enabled, you may embed Getty Images Content on a website, blog or social media platform using the embedded viewer (the “Embedded Viewer”). Not all Getty Images Content will be available for embedded use, and availability may change without notice. Getty Images reserves the right in its sole discretion to remove Getty Images Content from the Embedded Viewer. Upon request, you agree to take prompt action to stop using the Embedded Viewer and/or Getty Images Content. You may only use embedded Getty Images Content for editorial purposes (meaning relating to events that are newsworthy or of public interest). Embedded Getty Images Content may not be used: (a) for any commercial purpose (for example, in advertising, promotions or merchandising) or to suggest endorsement or sponsorship; (b) in violation of any stated restriction; (c) in a defamatory, pornographic or otherwise unlawful manner; or (d) outside of the context of the Embedded Viewer.
Getty Images (or third parties acting on its behalf) may collect data related to use of the Embedded Viewer and embedded Getty Images Content, and reserves the right to place advertisements in the Embedded Viewer or otherwise monetise its use without any compensation to you.”
Is free going to be profitable?
It will be interesting to see if other large photo agencies or collections follow this path to “monetise” their images with embedded advertisements. Moreover, it will be interesting to gauge the reaction of Getty staff photographers and stringers. The Getty Images’ website will most likely become one of the go-to sites for free images for web publishers, but photographers might wonder whether they are getting a good deal.
For journalism trainers, it adds another twist to that very important ethical discussion about copyright, licensing and fair use of images.
For more in-depth analysis on this new feature from Getty Images, check out the British Journal of Photography.
Author: Guy Degen
UPDATE (07.03.2014): In the original post, I showed an example demonstrating that when you manually adjust the HTML dimensions to publish a smaller image, the text showing the photographer’s name and Getty Images does not appear. It looked like you could crop the bottom part of “Embedded Viewer”. At some point today the HTML for the smaller embedded image changed. And now, it clearly shows the photographer’s name and Getty Images. So here’s how it looks now and the original HTML we posted is below. Could be a little lesson here too. If you’re going to rely on the embedded GI photos they can change.
<iframe src=”//embed.gettyimages.com/embed/173229787?et=RQJ9fZ2ri0yNMwkwMXLrjA&sig=cu8Qk3pArw7VOWYCsNvrVpg-CWACiXbt0tXkRyr320k=” width=”394″ height=”261″ frameborder=”0″ scrolling=”no”></iframe>